
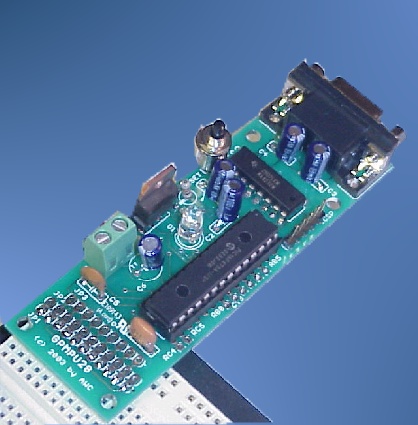
AWC Electronics - Using Netporter DAQ

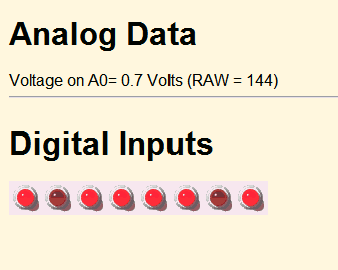
The NetPorter DAQ is especially well-suited to work with NetPorter software. Let's look at a simple example that has the board controlling a Web page. The NetPorterDAQ has 5 analog inputs, but the page only shows the first one. The Web page does some numeric processing using JavaScript and also shows LEDs for digital input:

You can download the files that make up this example.
Here is the important part of the properties file:
defaultuser=xlw defaultpassword=bnetpdemo defaulthost=netporter.al-williams.com defaultdirectory=c:/user/awce/netporter/daq/files defaultftpdir=public_html defaulttemplatedir=c:/user/awce/netporter/daq/templates smtp=smtp.al-williams.com fromaddress=netporter@al-williams.com rules=c:/user/awce/netporter/daq/rules.txt stimulus=c:/user/awce/NetPorter/daq/stim.txt port=COM1 baudrate=19200 bits=8 stopbits=1 parity=0 flow=1
This is pretty standard. Just 19,200 baud on COM 1 with RTS/CTS handshaking. The stim file, is empty and just a place holder, by the way.
The rules.txt file looks like this:
MATCH (.+)=(.+) SET $1=$2 BUILD daq.template SAVE daq.htm
That's it. NetPorter DAQ is set to output data periodically and the format is exactly what NetPorter wants.
Now the template that forms the Web page:
<HTML>
<HEAD><TITLE>Netporter Data Acquisition</TITLE>
<META HTTP-EQUIV=REFRESH CONTENT=15>
<SCRIPT>
<!--
function convert(ct) // function converts raw counts to voltage
{
var v;
v=ct*5/1023;
// round to 2 places
v=Math.floor((v+.005)*100)/100
return v;
}
//-->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=cornsilk>
<h1>Analog Data</h1>
Voltage on A0=
<SCRIPT>
<!--
document.write(convert(<VAR A0>)); // note NETPORTER variable
// of course you could loop and do them all :-)
//-->
</SCRIPT>
Volts (RAW = <VAR A0>) <!-- another NETPORTER variable -->
<HR>
<H1>Digital Inputs</h1>
<TABLE BORDER=0 BGCOLOR=#F5E5E8>
<TR>
<SCRIPT>
<!--
byte=<VAR D0>; // Read the NETPORTER input
// this loop picks a lit or dark LED for each bit
for (mask=0x80;mask!=0;mask=mask>>1)
{
if ((byte & mask)==0) led="ledoff.gif"; else led="ledon.gif";
document.write("<TD><IMG SRC='" + led + "'></TD>");
}
//-->
</SCRIPT>
</TR></TABLE>
</BODY>
</HTML>
That's it! You can view the page at your server address port 808 (unless you changed the properties file to use another value). So on your local machine, you'd view http://localhost:808/daq.htm, for example.
A few important notes:
- The page refreshes every 15 seconds thanks to the META tag near the top of the file.
- There are two spots where NetPorter writes a variable inside JavaScript. This allows you to send NetPorter variables to JavaScript routines. Document.write allows JavaScript to send data to the user's browser screen.
- The raw count is also shown using a NetPorter variable, but this time in normal HTML ,
Site contents © 1997-2018 by AWC, Houston TX (281) 334-4341